This section describes general aspects of the Schema Browser.
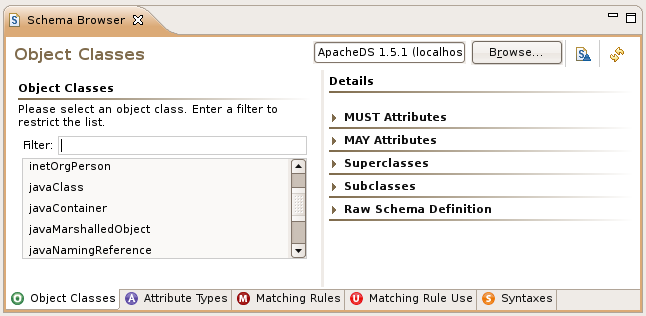
The header of the Schema Browser contains the title and the toolbar. The toolbar shows the connection of the currently displayed schema and a Browse... button to select another connection.
The Schema Browser consists of five pages:
Each page has a master-detail layout. The left part of a page shows a list of all schema elements (like object class names or attribute types). To search a schema element you can filter the list by typing the name of the schema element into the filter input field. When selecting one schema element the right part of the page shows the details.
In the detail section references to other schema elements are displayed as hyperlinks. Click to the hyperlink to jump to the target schema element.